
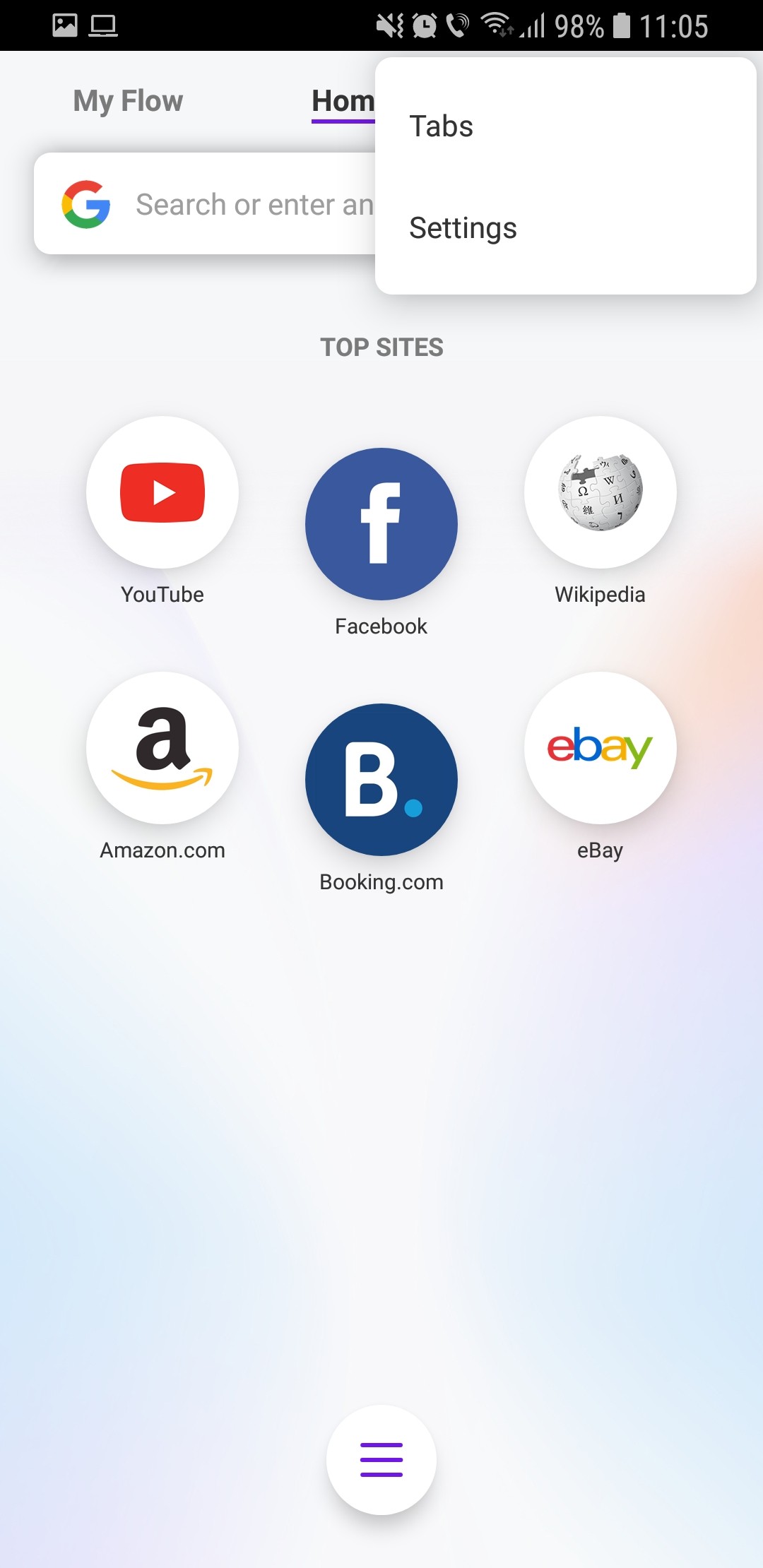
There is a JavaScript API built-in for detecting media. The standard navigation layout uses a navigation bar at the. It includes many must-have features including a fast web search, even with a poor internet connection. I'm still working on the the mobile version, so it's still not looking as it should, as of writing this. The Opera Touch browser on Android offers two navigation interfaces for you to choose between. The award-winning application Opera Touch is the perfect browser for people on the go, with a super interface designed especially to be used with only one hand on the device.

Instead of using jQuery you can use simple JavaScript to detect it: if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(erAgent) ) (document, 'script', 'facebook-jssdk')) It is suggested to use one of the other answers using feature detection and/or media queries. When you interact with a touchscreen button, you will feel a vibration from your phone, for example. Vibrations, or haptic feedback, is touch feedback given to the user when interacting with a user interface.
OPERA TOUCH ANDROID UPDATE
This new updated version is live in the Google Play Store with an update size of around 9MB. This feature, initially implemented on Opera for Android, was tested on 15,000 websites.


See the comments below this answer for confirmation of this fact. The Opera Touch browser for Android is getting the app version 1.7.2. Editor's note: user agent detection is not a recommended technique for modern web apps.


 0 kommentar(er)
0 kommentar(er)
